Cherry's study log
[아티클 스터디2-1] UX/UI 레벨테스트 본문
오늘의 아티클(주제)
좋은 UX/UI 디자인은 어떤 특징이 있을까?
아티클 정보 요약
UX/UI 감이 좋은지 테스트를 하는 사이트가 있길래 해보았다. 비교를하며 어떤 디자인을 하는게 더 좋은지
상황과 함께 알려준다.
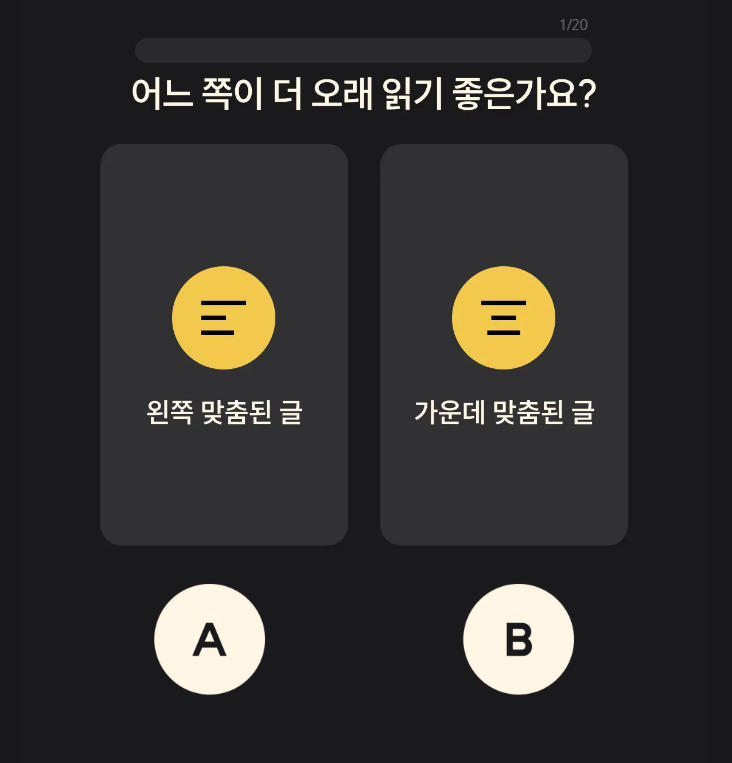
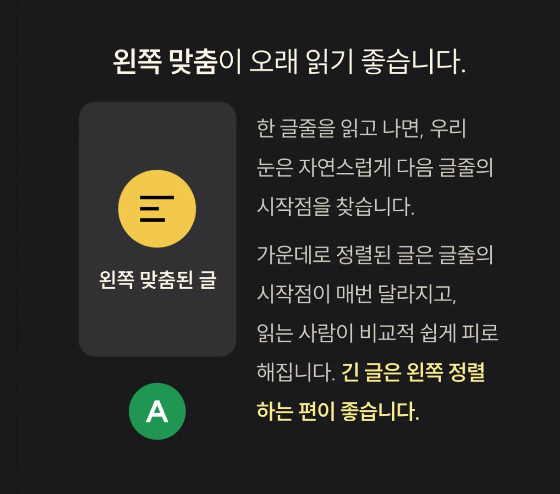
1. 오래 읽기 좋은 글


사람들은 왼쪽에서부터 오른쪽 / 큰 글씨부터 작은 글씨 위에서부터 아래로 글을 읽는다고한다.
따라서 왼쪽정렬로 글을 쓰면 시작점이 매번 같기에 좋다고한다.
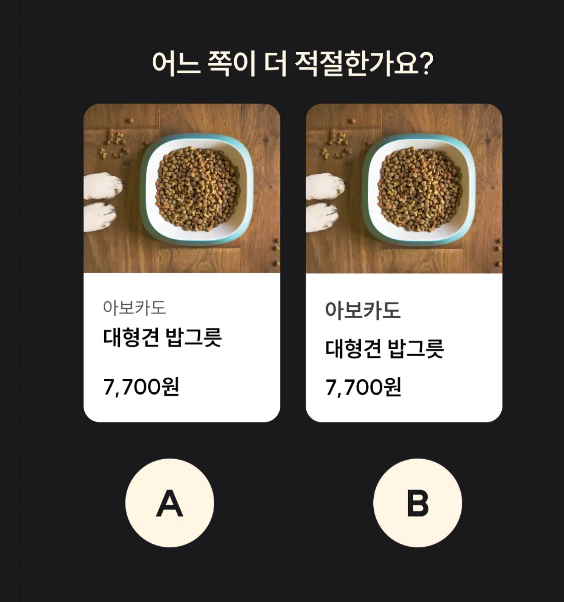
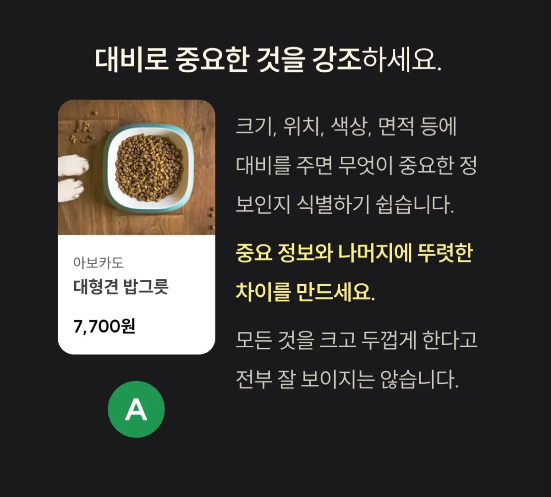
2. 대비와 강조


A의 [아보카도]를 살펴보면 B에 의해 색상도 연하고 글자 크기도 작다. 따라서 밑에 있는 대형견 밥그릇이 더 눈에 들어오고 아보카도와 대형견 밥그릇을 한 그룹으로 묶고 가격과의 간격을 두어 자신이 원하는 정보를 식별하기 쉽다고 생각한다.
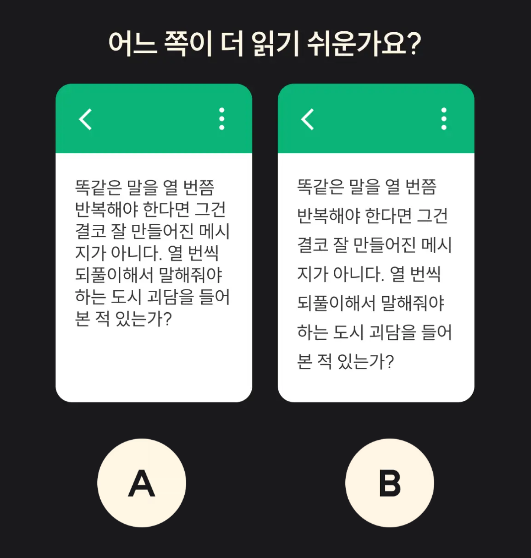
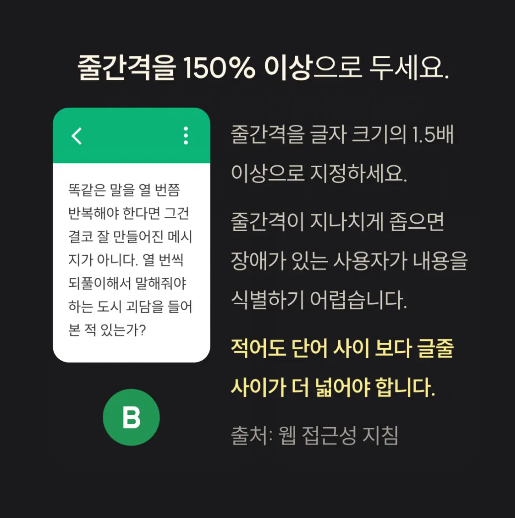
3. 가독성


줄간격을 글자 크기의 1.5배로 지정해야하며 단어 사이보다 글줄 사이가 더 넓어야한다.
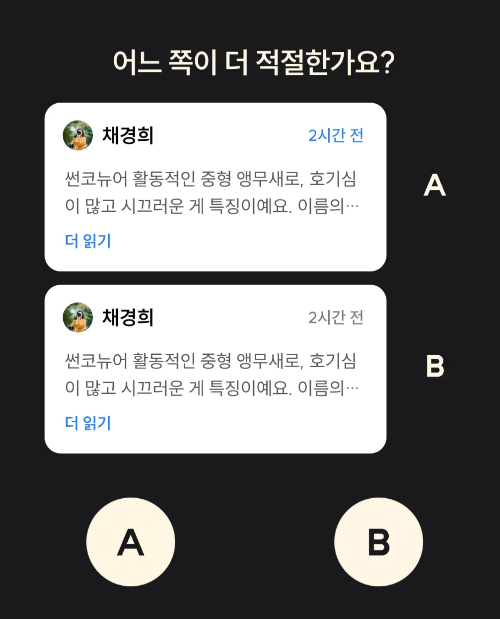
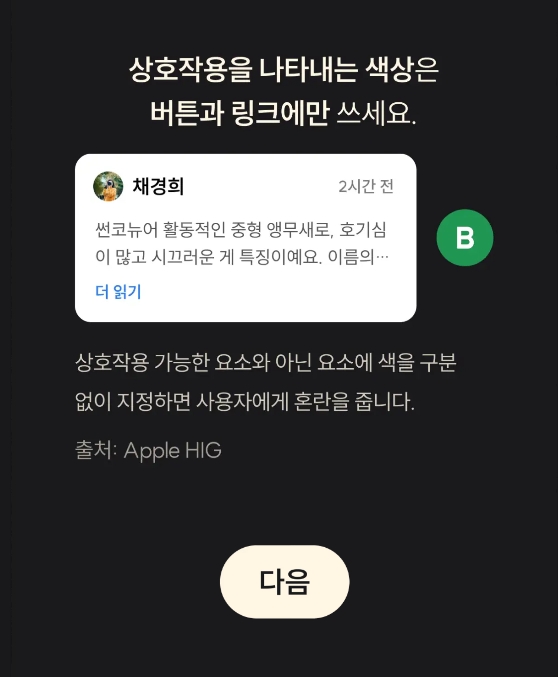
4. 색


A와 B의 차이를 단번에 발견하면 눈썰미가 좋은 편이라고 생각한다. 둘의 차이는 2시간 전의 색상 차이다.
상호작용이 가능한 요소와 아닌 요소에 색을 구분해서 쓰는 것이 좋다.
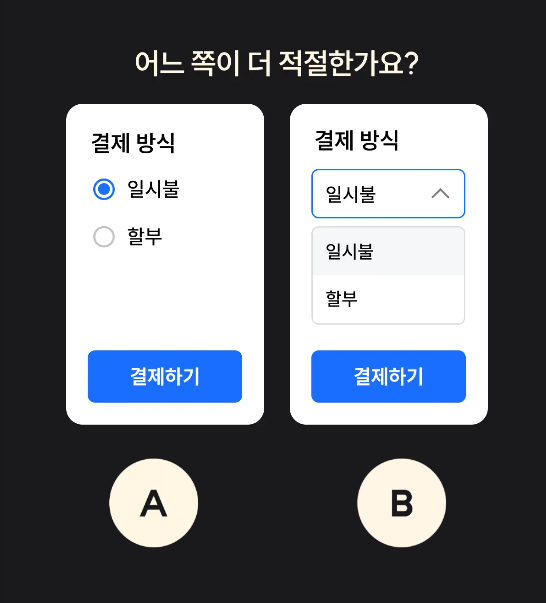
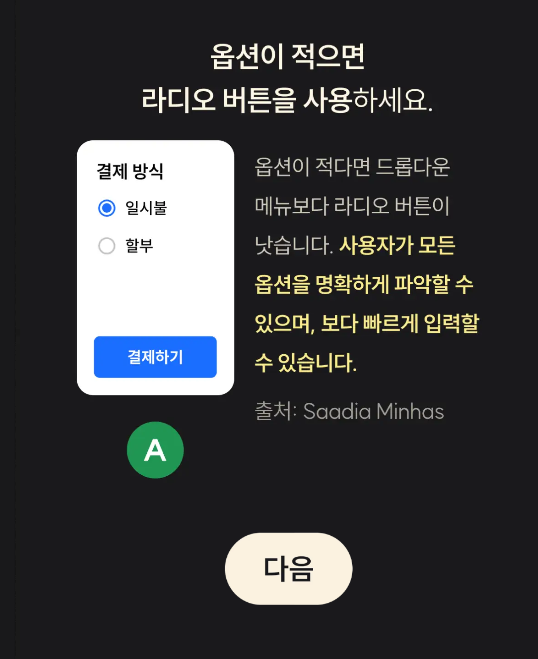
5. 버튼


옵션이 적으면 라디오 버튼을 사용하는 것이 좋다. B는 드롭다운으로 옵션이 많은 (1~12월/1일~31일) 생년월일을 선택하는 창에서 많이 볼 수 있다. 옵션이 적은데 드롭다운을 선택하는 것은 클릭을 한번 더 하게 되므로 좋지않다.
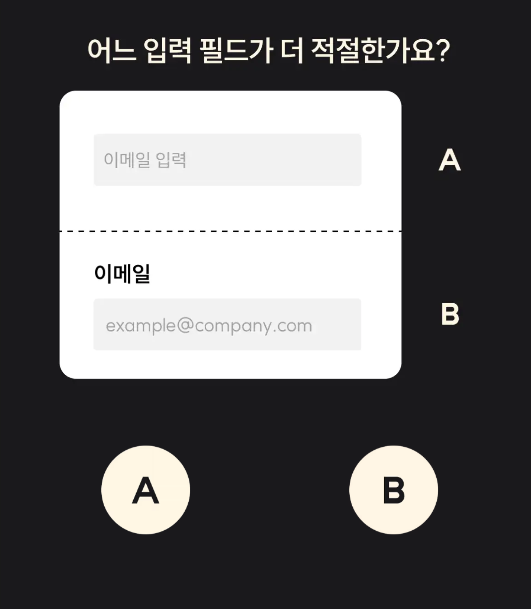
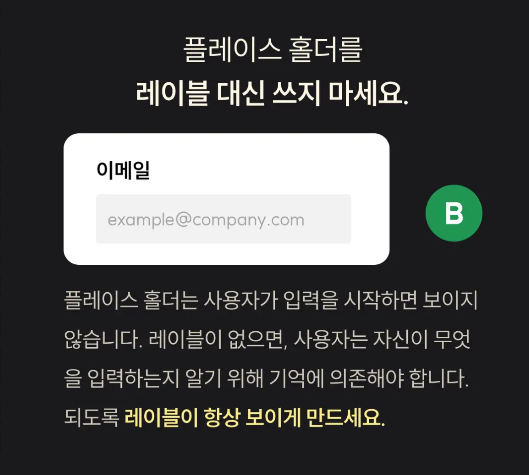
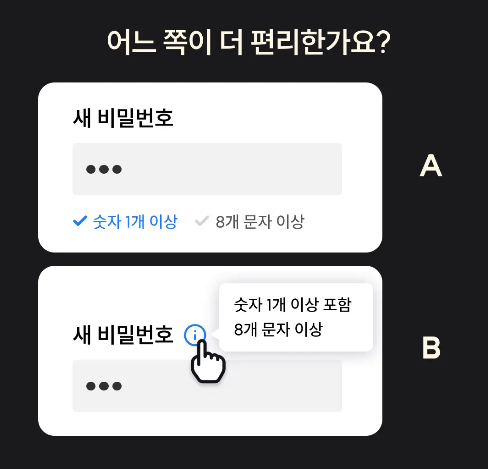
6. 플레이스 홀더


'플레이스홀더(Placeholder)'는 텍스트 필드 안에 새겨져 있는 입력 도우미로서 짧은 구문 형식으로 제공되며 '인풋 프롬프트(Input Prompt)'라고도 불린다. 플레이스홀더는 진입 시에 제공되지만 문자를 입력하는 순간 사라진다. 또한 입력했을 때만 지워지고 입력을 지우면 다시 나타나도록 하여 길을 잃지 않도록 끝까지 안내하는 것이 중요하다. 그렇기때문에 레이블이 항상 보이게 만드는 것이 좋다.
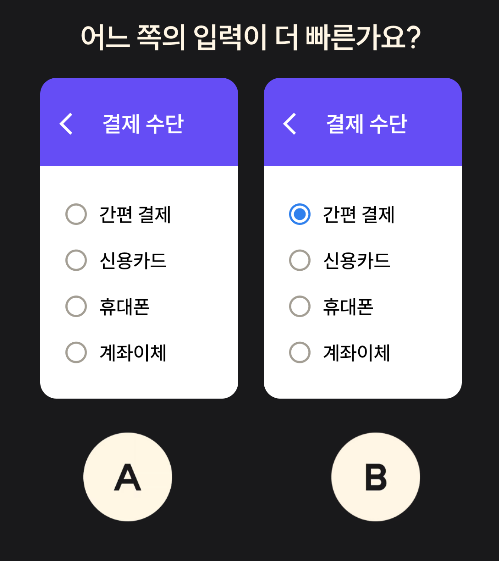
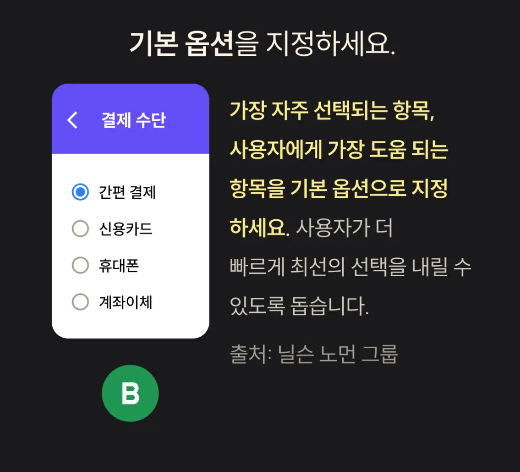
7. 기본옵션


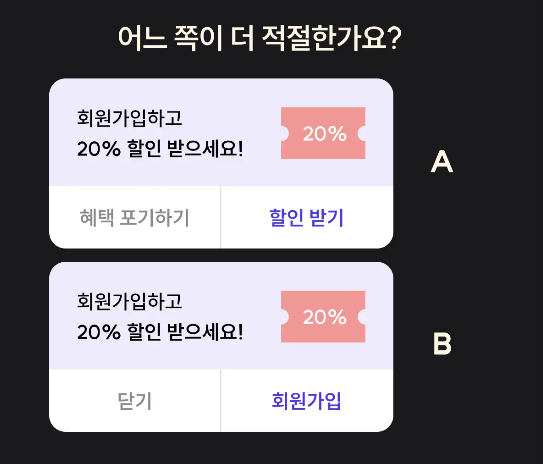
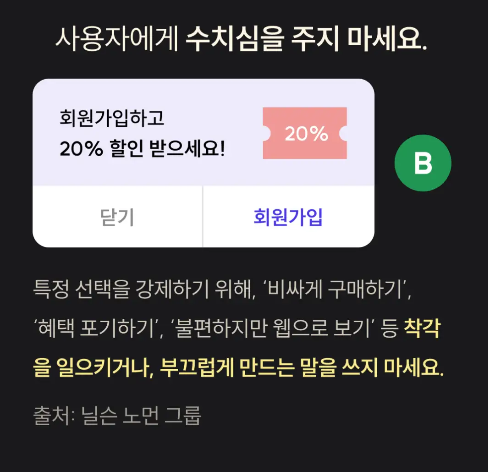
8. 적절한 용어


단어 하나도 중요한 UX/UI디자인... 착각을 일으키거나 부끄럽게 만드는 말은 지양하는 것이 좋다.
자극적인 말은 쓰지 않도록해야한다.
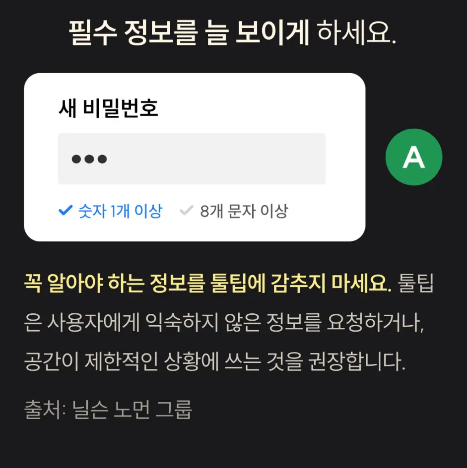
9. 필수정보


불필요한 클릭을 최소화하는 것이 좋기때문에 꼭 알아야하는 정보를 툴팁에 감추지않고 항상 보이게 디자인하는 것이 좋다. 툴팁은 사용자에게 익숙하지 않은 정보를 요청하거나 공간이 제한적인 상황에 쓰는 것을 권장한다.
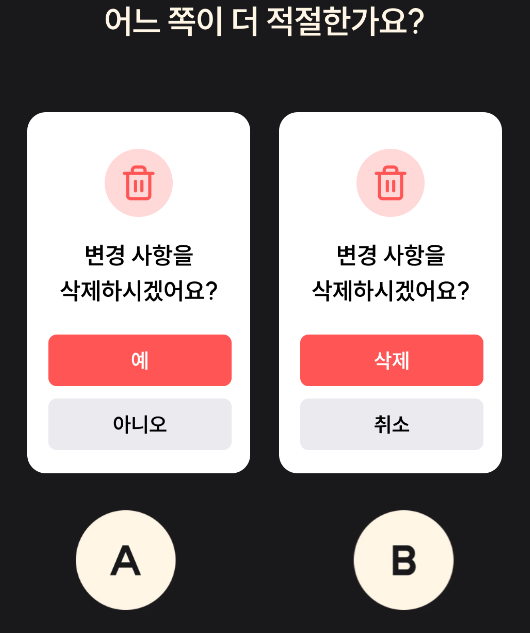
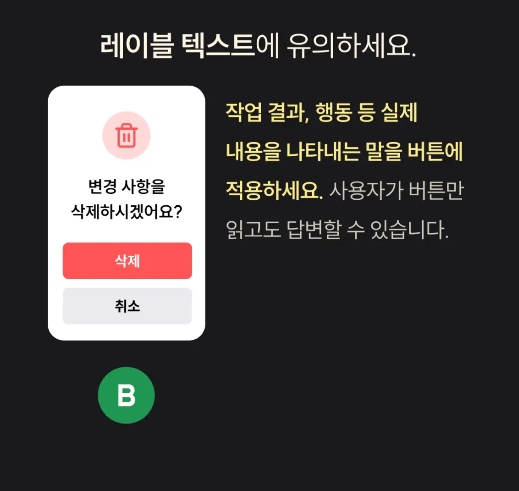
10. 레이블 텍스트


사용자가 버튼만 읽고도 답변할 수 있도록 작업결과,행동 등 실제 내용을 나타내는 말을 버튼에 적용하는 것이 좋다.

인사이트
좋은 점
생각없이 지나치는 창 하나에도 어떤 디자인이 좋은지 알 수 있어서 좋았다. 특히 플레이스 홀더,레이블 텍스트, 적절한 용어 등이 인상깊다.
아쉬운 점
딱히 없다. 시각자료와 함께 알려주니 이해하기 쉬었기에 더 많은 퀴즈를 통해 배우고싶다.
출처
UX 신입 디자이너가 알아야 할 UI디테일 용어 3탄
1탄 기본적인 전통 UI 용어와 2탄 최근 웹에서 많이 사용되는 UI 용어에 이어, 이번에도 웹과 앱에서 많이 사용하는 UI 용어를 좀 더 알아보도록 하겠습니다. 관련 글 ▷ UX 신입 디자이너가 알아야
story.pxd.co.kr
https://smore.im/quiz/sVnyiiTIHi
UX·UI 레벨 테스트
UX·UI 디자인 문제 100점에 도전해보세요.
smore.im
'UXUI 아티클 스터디' 카테고리의 다른 글
| [아티클 스터디2-2] 자주 쓰는 UI 용어 (1) | 2024.01.23 |
|---|---|
| [아티클 스터디1-3] 커머스 목록 UX의 유용성과 혼란 사이 균형 잡기 (0) | 2024.01.18 |
| [아티클 스터디1-2] 인지부하를 줄이는 UX/UI 디자인 (0) | 2024.01.17 |
| [아티클 스터디1-1] 삶의 질을 높여주는 UX/UI 디자인 (0) | 2024.01.16 |

